Konu başlıkları;
WebP Nedir?
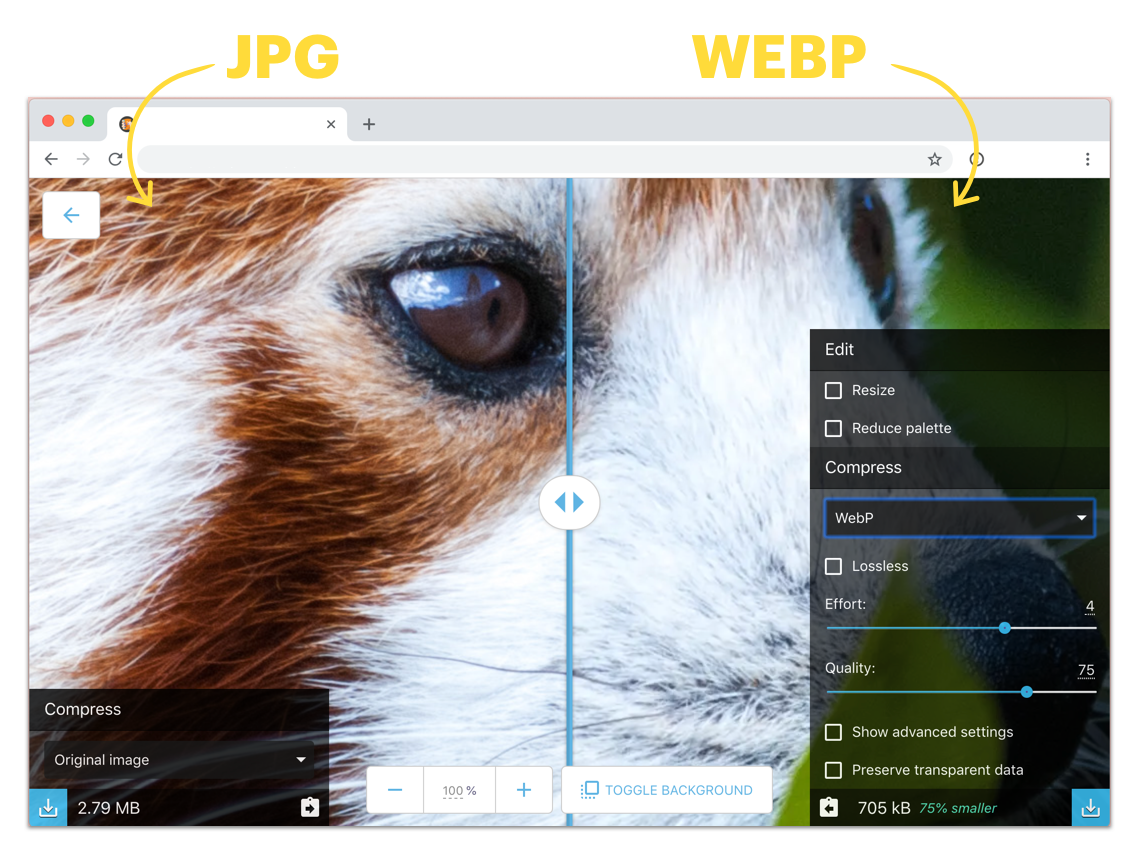
WebP teknik olarak JPG, PNG ve GIF formatlarına göre %20’den daha fazla sıkıştırma performansı ile daha fazla sıkıştırma ve kalite sunan 2010 yılında Google tarafından geliştirilen bir SVG vektörel formatıdır. Aynı zamanda VP8 video formatı içinde kullanılmaktadır açılımı World Wide Web Pictures olarak karşımıza çıkmaktadır ayrıca; Weppy” şeklinde telaffuz edilmektedir.
Neden WebP Kullanmalısınız?
Öncelikle JPG, PNG ve GIF formatlarına göre daha avantajlıdır. Örnek olarak bir resim formatını rahatlıkla dönüştürebilir ve kullanabilirsiniz değişiklik yapıldığında sıkıştırma oranı diğer formatlara göre çok daha küçülecek ve web siteleriniz için ideal resim formatına gelecektir. Bu vektörel format ile görsel kalitesi olumsuz etkilenmeyecek ve SEO performansı ayrıca artaracaktır. Resimdeki önemsiz ayrıntıları silerek dosya boyutunun% 40’ına varan oranda tasarruf sağlar ve resimler çok daha hızla yüklenir ziyaretçileriniz için negatif etkilenme yerine pozitif etkilenme yaşayanacaktır.
WebP Nasıl Kullanılır?
WebP vektörel dosyaları diğer formatlar gibi “img” etiketleriyle kullanılabilir. “<img src=”./image.web-p” alt=”Görsel” />” Bu formatını desteklemeyen tarayıcılarda hata alınabilir ancak yeni güncellemeler ile hemen hemen tüm tarayıcılar destekler hale geldi. Ayrıca bu vektörel dosyalarını bilgisayarınızda görüntüleyebilmek için kodlayıcı (encoder) ve kod çözücüye (decoder) ihtiyacınız vardır.
Hala Apple ürünlerinde webp desteklenmemektedir. Bu sebeple CDNNEW gibi tarayıcının webp desteklediği durumlarda webp veren, desteklemediği durumlarda orjinal imajı veren sistemler kullanmanız faydalı olacaktır.
WordPress’te WebP Dosyalarını Nasıl Kullanabilirim?
WordPress’te WebP formatında resimlerinizi sunmanızın birde çok yol bulunmaktadır. Hiç eklenti kullanmadan CDN servislerini kullanarak resimlerinizi bu formatta sunabilirsiniz. Bu işlemler için cdnnew.com adresimizi inceleyebilirsiniz.
Ayrıca WordPress eklentisi kullanarak yapmak isterseniz 2 adet ücretsiz önerimiz mevcuttur.
- WordPress Cache Enabler, eklentisi sayesinde hem cache yani önbellekleme işlemlerinizi gerçekleştirebilir hem de resimlerinizi bu formata dönüştürerek yayınlayabilirsiniz.
- LiteSpeed Cache, eklentisi olan LS Cache ile hem önbellekleme yapabilir hem de görsellerinizi bu formatta sunabilirsiniz. Önerimiz bizimde teknolojisini kullandığımız LiteSpeed olacaktır. Dalnet WordPress Hosting paketlerimizde LiteSpeed Web server kullanılmaktadır.
Ayrıca online olarak resim formatlarını dönüştürebilirsiniz.
Önerdiğimiz bazı web siteleri;
EZGif
Squoosh
web-pconverter.com
Kayıplı (Lossly) WebP ne demek?
Kayıplı (lossly) sıkıştırma görseli kodlamak için predictive kodlama kullanır; Predictive kodlama komşu piksellerdeki değerleri kullanır ve sadece farkları işler. Bu yöntem, VP8 video kodeki tarafından videolarda ana kareleri sıkıştırmak için de kullanılır.
Kayıpsız (Lossless) Webp ne demek?
Kayıpsız (Lossless) sıkıştırma, görüntüleri birkaç farklı yöntem kullanarak dönüştürür.
- Predictor (Tahmini) Transform: Bu dönüşümde piksel değerleri çözümlenmiş olan piksellerden yola çıkılarak tahmin edilir.
- Color (de-corrolation) Transform: Piksellerin R-G-B değerlerini dekorlar.
- Subtract Green Transform: Piksellerin yeşil değerlerini kırmızı ve mavi değerlerinden çıkarır.
- Color Indexing (palettes) Transform: Görüntüdeki ARGB değerini kontrol eder ve bu değerlerin dizisini oluşturur. Eğer bu değer eşik değerin altındaysa pikselleri bu diziyle yer değiştirir.
Alpha ile Lossy Webp ne demek?
Alfa, her piksel için düşük bitli görüntüleri kodlar. Sıkıştırma yöntemleri ile ilgili daha fazla bilgi için: https://developers.google.com/speed/webp/docs/compression adresine ulaşabilirsiniz.
WebP’nin Yararları Nelerdir?
Tüm E-Ticaret sistemleri ve içerik üreticiler yoğun bir resim içeriğine sahip olduklarından dolayı günümüzde bu vektörel imaj tamamen online stratejiye dönüşmüş durumdadır. Kullanılan yüksek boyutta resim formatları artık insanların imajlara verdiği tepkiler nedeniyle olumsuz bir etki yarattığı için nesnel bir varlığa dönüşmüş ve daha fazla kullanım alanı sağlamışlardır. Ancak gerek kullanılan disk alanları gerek site hızlandırma çalışmaları nedeniyle yüksek boyuttaki resimler ziyaretçiler nazarında olumsuz etkilenmektedir. İşte bu açıdan yararı çok fazladır. Hem daha fazla sıkıştırma alanına sahip olabilecek, hem seo etkisi üzerinden yararları olacak bir vektörel alt yapı sunmaktadır.
Tüm resim formatlarını unutup imaj kullanımlarınız için bu vektörel yapısını kullanmanızı öneriyoruz. Unutulmamalıdır ki bu uzantının sahibi ve mucidi Google’dır. Dolayısıyla kullanılması ile birlikte Google’a ait diğer ürünlerde iyileşme gözleneceğini söyleyerek hata etmiş olmayız. Örneğin Google PageSpeed ürününde imajların yeni nesil formatta verilmesi siteyi hızlandıracak öneriler içerisinde yer almaktadır. Webp veya benzeri bir yeni nesil imaje formatı kullanmanızın performans değerlerinizi arttıracağını, kullanmakta olduğunuz trafiğinizi azaltarak maliyetinizi düşüreceğini, son kullanıcılarınız tarafında daha az trafik tüketimine sebep olacağı için sitenizin veya uygulamanızın daha hızlı açılmasınasebebiyet vereceğini ve tüm bunların pozitif geliştirmeler olduğunu lütfen aklınızda tutunuz.